Assalamu'alaykum wr wb
Membuat animasi itu asyik lho, walaupun kerjaannya bisa membosankan namun ketika melihat hasilnya itu terasa wah sekali. seperti tidak ada yang perlu di bosankan. ya memang seperti itulah yang saya rasakan ketika saya membuat animasi. jika anda mau membuat animasi ini anda memang perlu waktu yang banyak, selain itu butuh kreatifitas juga. sediakan dulu makanan cemilan biar ada yang menemani karena jika jobnya banyak pasti akan lapar tuh karena banyak mikir-nya hehehe. Untuk belajar sebaiknya kita mulai dari yang sederhana dulu, karena sederhana itu dasar untuk mendapatkan yang lebih besar. saya membuat animasi ini cukup sederhana, saya buatkan untuk anda yang ingin tahu dari yang dasar, karena ini mudah untuk di fahami, nanti jika anda sudah faham anda bisa membuatnya lagi yang lebih bagus dan menarik, bisa membuat
iklan banner atau animasi DP BBM, atau juga bisa membuat kartoon (kalau sudah mahir :))
Selanjutnya cara membuat animasi tulisan di photoscape (saya singkat PSc)
1. Pertama anda buka dulu Photoscape. Klik edit > klik menu> klik new photo
 |
| tampilan menu editing PSc |
2. Tentukan ukuran dan pilih warna background juga dan
klik ok.png) |
| tampilan tools new photo |
3.
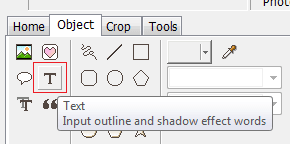
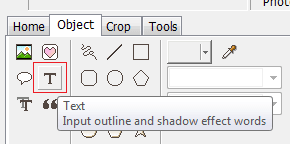
Klik object di bagian bawah lalu
klik T  |
| menu object |
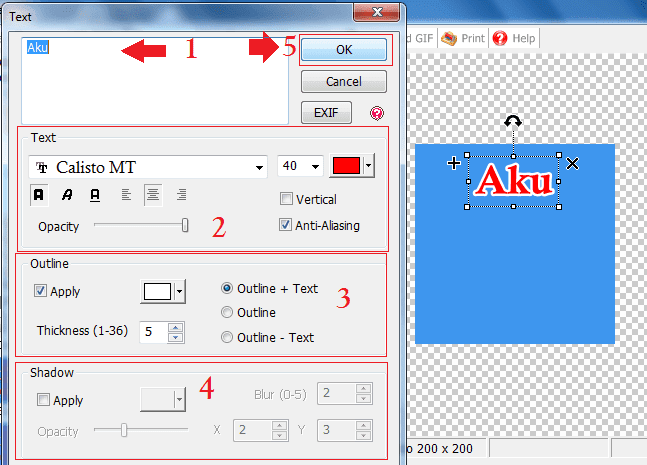
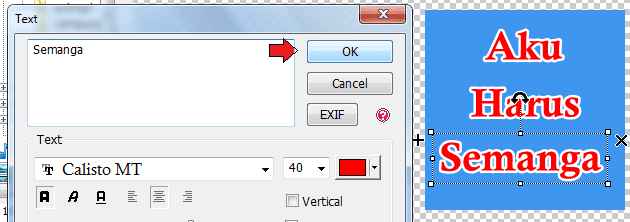
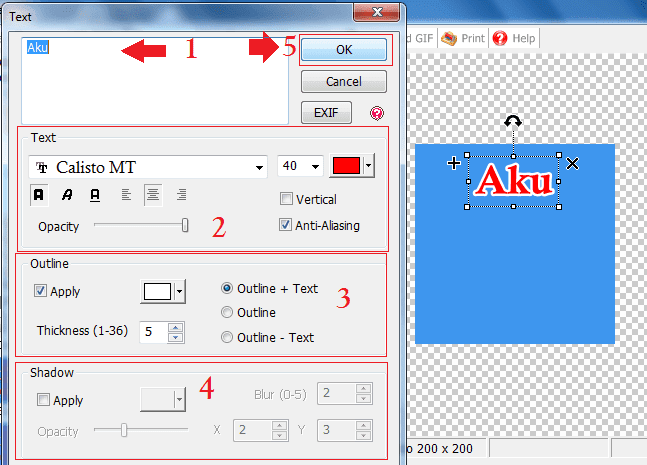
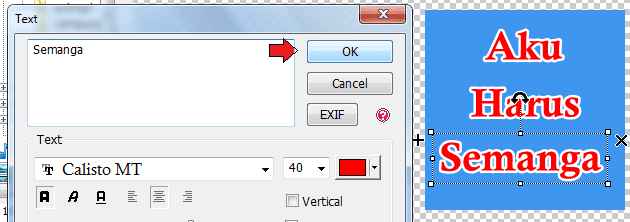
4. Nah disini buat memasukkan tulisan, lihat yang saya buat, saya menulis kalimat "Aku Harus Semangat". Saya menulisnya di buat 3 sesi. Ini sesi pertama saya buat tulisan "Aku", kemudian ulangi lagi
klik T tulis lagi “Harus” dan terakhir
klik T lagi tulis “Semangat”. sesuaikan posisi masing-masing tulisan
 |
| tools Text |
.png) |
| tools Text |
.png) |
| tools Text |
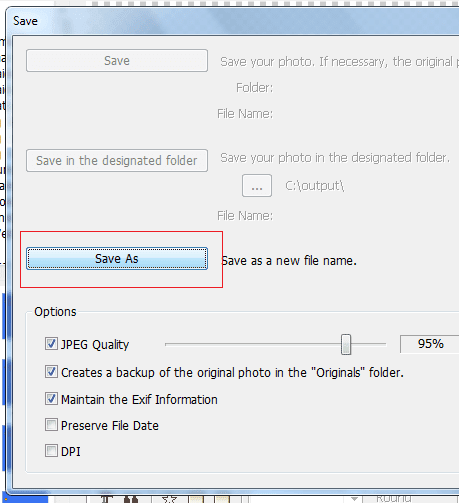
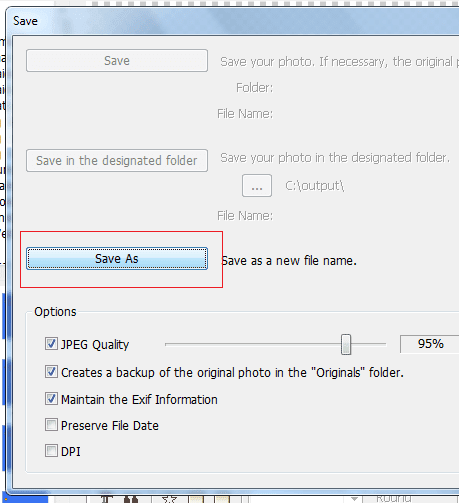
5. Nah selesai itu tekan CTRL + F di Keyboard lalu klik save as,
 |
| save as |
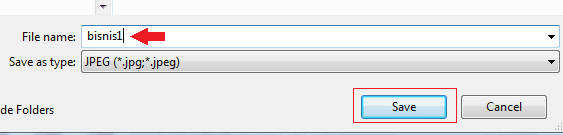
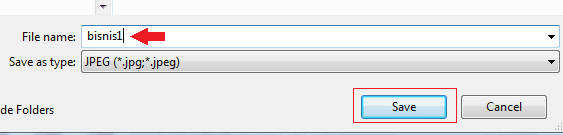
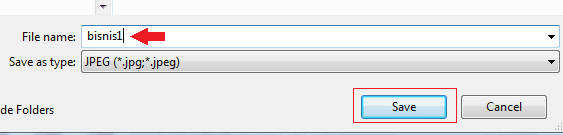
6. Isikan nama dan klik save
 |
| isi nama |
7. Selanjutnya,
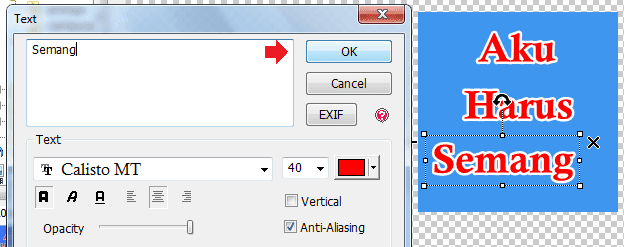
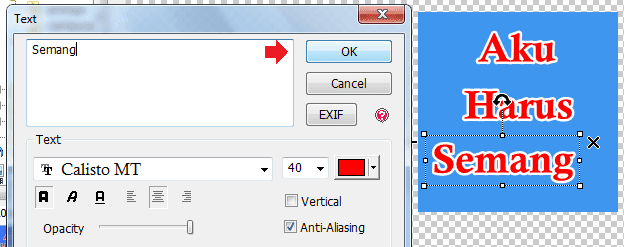
klik tulisan“semangat 2 kali” lalu akan keluar kotak dialog editornya, nah hapus dari huruf “t” sampai “S” satu persatu. Sekarang hapus huruf “t” –nya dahulu lalu
klik oksetelah itu
klik saveAs (tekan CTRL + F di keyboard), tulis dengan nama yang berbeda dari yang sebelumnya. Setelah itu hapus lagi tulisan “a” kemudian
klik save as lagi tulis dengan nama yang berbeda. Lihat gambar di bawah ini :
.png) |
| klik tulisan dua kali |
 |
| hapus huruf "t" lalu klik OK |
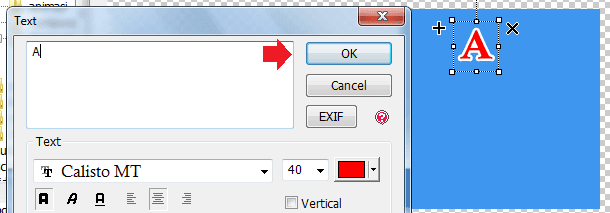
8. Ulangi lagi sampai tulisan “Aku Harus Semangat” habis, dan setiap menghapus 1 huruf harus di simpan dengan nama yang berbeda (Save As = CTRL + F)
 |
| hapus huruf "a" |
 |
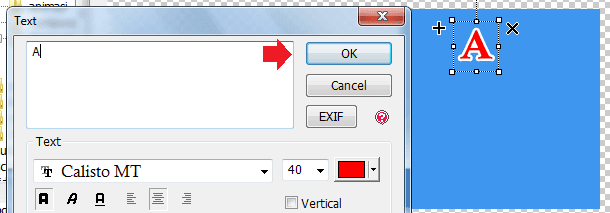
| hapus tulisan semua (one by one) sampai huruf "A" |
9. Lihat punya saya, banyak kaan? sampai 38 gambar (breb breb breb -_- )
 |
| gambar saya |
10. Setelah selesai tidak ada lagi satu pun tulisan alias kosong brong seperti awal tadi. Nah anda sudah bisa membuat animasinya. Caranya
klik menu animasi (1). Pada menu animasi ini silakan cari folder peyimpanan gambar tadi (no. 2), di bawahnya ada gambar (yang di buat tadi) lalu
klik dan geser ke sebelah kanannya semuanya (no. 3) , urutkan dari background kosong, A, k, u, h, a, . . . sampai tulisan “t”. lihatlah tulisan animasi anda. gimana mantap bukan? Nah animasi anda sudah jadi. Untuk mengatur kecepatan lihat sebelah kanan (no. 4) dan terakhir simpan (no. 5)
 |
| tools animasi |
11. Selanjutnya jika anda ingin menambahkan gambarnya dengan tulisan "Sampai Aku Sukses" silakan buat lagi klik menu editor di menubar atas (Sederet dengan menu animasi). buat seperti langkah di atas tadi, lalu masukkan lagi di dalam animasi dengan urutan. Setelah itu jangan lupa simpan
 |
| tulis nama |
12. Mau lihat hasil punya saya? ini nih hasilnya agak jelek, emang masih dasar soalnya hehehe
13. silakan berekperimen yang lebih keren dari pada ini (jangan lupa share ke temen2 ya :))


.png)


.png)
.png)


.png)

















0 komentar:
Posting Komentar